Configurer Google Analytics Site Search pour des recherches ajax
13 mars 2020 camillejg Laisser un commentaire
J’ai dû installer il y a peu le tracking Google Analytics des recherches sur un site WordPress, pour lequel nous avions choisi de distribuer les résultats en Ajax.
La solution donné ci-après fonctionne pour tous types de scripts et CMS, sans forcément passer par WordPress.
Les infos divergent suite aux différentes mises à jour de Google Analytics, il n’est donc pas aisé de trouver de l’infos à ce sujet. Mais finalement, rien de plus simple pour mettre cela en place.
Dans un premier temps, il est nécessaire de configurer le tracking des résultats de recherche dans votre compte Google Analytics.
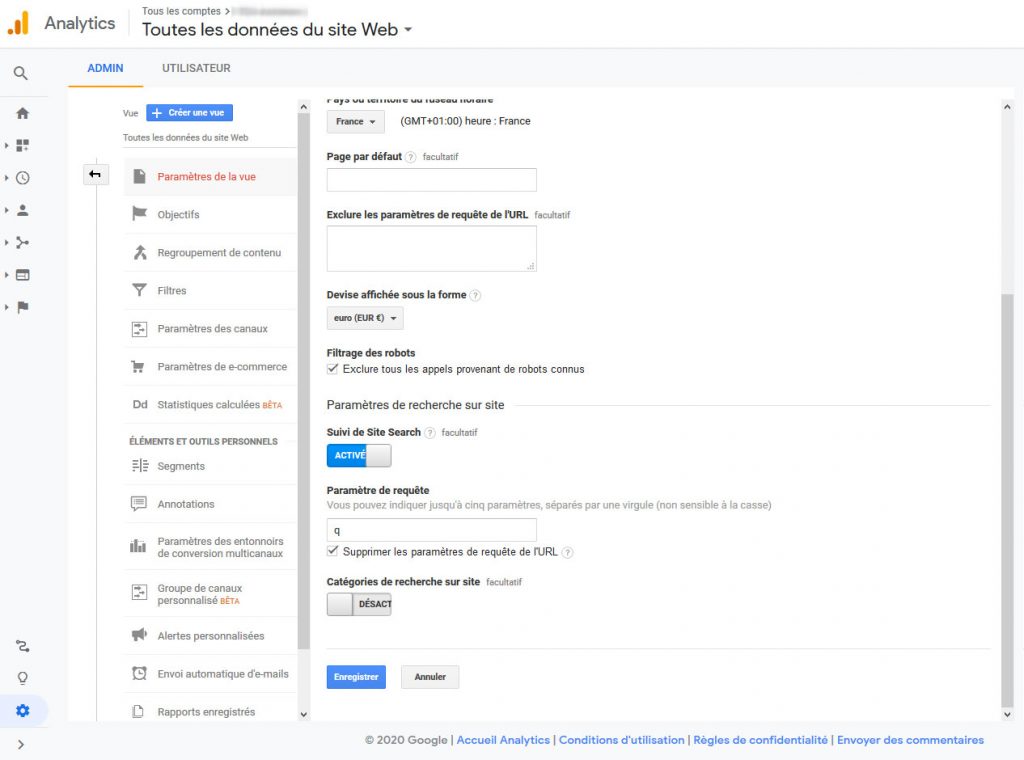
Rendez-vous dans « Administration », puis « Paramètres de la vue » (troisième colonne », et enfin « Paramètres de recherche sur site » en bas de page.

Ici, mon paramètre de recherche est « q ». A savoir, ma recherche est appelée ainsi : « https://www.monsite.com/q=marecherche ».
Une fois configuré, rendez-vous sur votre script Javascript pour installer le code de suivi généré avec gtag.
Voici par exemple ci-dessous ma fonction qui réalise ma recherche (avec un peu de jQuery).
function launchSearch(){
var $input = $("#s");
var query = $input.val();
if (myTimeOut != null) {
clearTimeout(myTimeOut);
}
// Je temporise le lancement de la recherche pour éviter de lancer la recherche à chaque fois que l'on appuie sur une touche
myTimeOut = setTimeout(function(){
myTimeOut = null;
$.ajax({
type : 'post',
url : ajaxSearchUrl,
data : {
action : 'load_search_results',
query : query
},
success : function( response ) {
// Une fois le résultat obtenu, j'envoi ma requête à Google Analytics
gtag('config', 'UA-156267736-1',{
'page_title' : 'search',
'page_path': 'search/?q=' + query
});
}
});
},500);
}Et voilà, ma recherche a bien été enregistrée exactement de la même manière qu’une recherche classique !